Developing mobile apps is not an easy task. If you only want to target a single mobile platform, then the effort may be relatively smaller. However,most of the times we want to distribute apps on many app stores to maximize the revenue. To build that kind of apps which can be distributed to various app stores, developers need to use different programming languages, SDKs, and tools, for example, Objective-C/Swift for iOS and Java for Android. We also need to manage different code bases with similar functionalities but implemented using different programming languages.
It’shard to maximize the code re usability and reduce code duplications across different code bases, even for the biggest players in the market. That’s why cross-platform mobile apps solutions, like Xamarin ( https://www.xamarin.com/ ), React Native ( https://facebook.github.io/react-native/ ), and Ruby Motion ( http://www.rubymotion.com/ ) also gain a lot of attention. All these solutions have a high learning curve for their programming languages and SDKs, which creates a burden for ordinary developers.
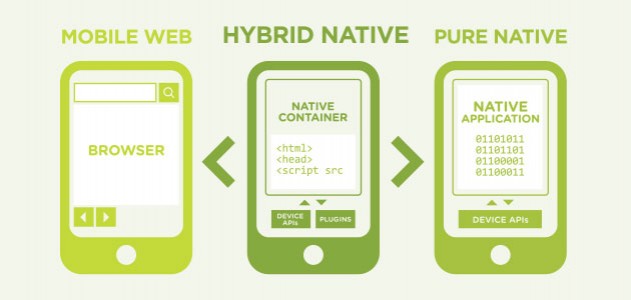
Comparing to Objective-C/Swift, Java, C# or Ruby, web development skills,for example, HTML, JavaScript, and CSS are much easier to learn. Building mobile apps with web development skills is made possible by HTML5. This new type of mobile apps is called hybrid mobile apps. In hybrid mobile apps,HTML, JavaScript, and CSS code run in an internal browser (Web View) that's wrapped in a native app. JavaScript code can access native APIs through the wrapper. Apache Cordova ( https://cordova.apache.org/ ) is the most popular open source library to develop hybrid mobile apps.
Compared to native apps, hybrid apps have their benefits and drawbacks.The major benefit is that developers can use existing web development skills to create hybrid apps and use only one code base for different platforms.By leveraging responsive web design techniques, hybrid apps can easily adapt to different screen resolutions. The major drawback is the performance issues with hybrid apps. As the hybrid app is running inside of an internal browser, the performance of hybrid apps cannot compete with native apps. Certain types of apps, such as games or apps that rely on complicated native functionalities, cannot be built as hybrid apps. But many other apps can be built as hybrid apps.
Before making the decision of whether to go with native apps or hybrid apps, the development team needs to understand the nature of the apps to build. Hybrid apps are suitable for content-centric apps, such as newsreaders, online forums, or showcasing products. Another important factor to consider is the development team’s skill sets. Most apps companies may need to hire both iOS and Android developers to support these two major platforms for native apps. But for hybrid apps, only front-end developers are enough. It’s generally easier to hire front-end developers than Java or Swift/Objective-C developers.